Simple Interest Program in java script
<html><head></head><script> document.bgColor="cyan";
functioncalcu(form)
{
form.result.value=(form.entry.value*form.entry1.value*form.entry2.value)/100; form.result1.value=parseInt(form.entry.value)+parseInt(form.result.value);
}
function fun(f1)
{
alert("the form have been cleared successfully");
}
</script> <body>
<form onReset="fun(this.form)"> <table border="2" align="center" width="40%"> <tr><th bgcolor="pink" colspan="2">SIMPLE INTEREST CALCULATOR</TH></TR> <tr><td> Principal Amount</td><td><input name="entry" type="text" value=""></td></tr><tr><td> Rate</td><td><input name="entry1" type="text" value=""></td></tr><tr><td> Year</td><td><input name="entry2" type="text" value=""></td></tr><tr><td> Simple Intrest</td><td><input name="result" type="text" onfocus="this.blur();"></td></tr><tr><td> Sum of total Amount</td><td><input name="result1" type="text" onfocus="this.blur();"></td></tr><tr><td colspan="2" align="center">
<input type="button" value="calculate" onclick="calcu(this.form);"><input name="button" type="Reset" value="Reset"></td> </tr></table> </form></body></html>
Double and Square Program java script
<html> <head><title>vande matram</title></head> <script> document.bgColor="green"; function calculate(form) { if(form.elements[1].checked) { form.result.value=form.entry.value*2; } else
{ form.result.value=form.entry.value*form.entry.value;
}
}
</script><body><form><center><br> <b>value:-</b> <input name="entry" type="text" value='0'><br><br> <b>Action:-</b><br> <input name="action1"onclick="calculate(this.form);" type="radio"value="twice">Double<br> <input name="action1" onclick="calculate(this.form);" type="radio"value="onclick"square">Square<br><br> <b>Result:-</b> <input name="result"onfocus="this.blur();"type="text"></center></form></body></html>
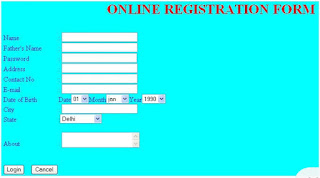
ONLINE APPLICATION FORM DESIGN
<HTML>
<head> </head> <body bgcolor="cyan"> <pre> <center><h1><font face="times new roman" color="red">ONLINE REGISTRATION FORM</h1></font> </center><font face="times new roman" color="blue" size="3"> Name : <input type="text" name="text" size="25"> Father's Name : <input type="text" name="text" size="25"> Password : <input type="password" name="password" size="25"> Address : <input type="text" name="text" size="25"> Contact No : <input type="text" name="text" size="25"> E-mail : <input type="text" name="text" size="25"> Date of Birth Date<select><option>01</option><option>02</option><option>03</option> <option>04</option><option>05</option><option>06</option><option>07</option><option>08</option> <option>09</option><option>10</option><option>11</option><option>12</option><option>13</option> <option>14</option><option>15</option><option>16</option><option>17</option><option>18</option> <option>19</option><option>20</option><option>21</option><option>22</option><option>23</option> <option>24</option><option>25</option><option>26</option><option>27</option><option>28</option> <option>29</option><option>30</option><option>31</option></select>Month<select><option>jan</option> <option>Feb</option><option>Mar</option><option>Apr</option><option>May</option>option>june</option> <option>July</option><option>Aug</option><option>Sep</option><option>Oct</option>option>Nov</option> <option>Dec</option></select>Year<select><option>1990</option><option>1991</option><option>1992</option> <option>1993</option><option>1994</option><option>1995</option><option>1996</option><option>1997</option><option>1992< /option> <option>1998</option><option>1999</option><option>2000</option><option>2001</option><option>2002</option><option>1992< /option>
<option>2003</option><option>2004</option><option>2005</option><option>2006</option><option>2007</option><option>1992< /option> <option>2008</option><option>2009</option><option>2010</option><option>2011</option><option>2012</option> <option>2013</option><option>2014</option><option>2015</option><option>2016</option><option>2017</option> </select> City State : <input type="text" name="text" size="25"> :<select><option>Delhi</option><option>Maharastra</option> <option>M.P</option><option>Bihar</option><option>U.P</option><option>Jharkhand</option>option>Manipur</option> <option>Jaipur</option><option>uttarakhand</option><option>punjab</option><option>hariyana</option>option>Tamilnadu</opti on></select> About : <textarea name=" " rows="2" cols="20"></textarea><br> <br> <input type="button" name="Login" value="Login"> <input type="button" name="Cancel" value="Cancel">
</form></body></html>





No comments:
Post a Comment